How To Design a Beautiful One-Page Website
In today’s swiftly evolving digital landscape, harnessing the potential of a one-page website has become paramount for effective brand representation, succinct content delivery, and engaging your target audience. This guide offers a comprehensive, step-by-step approach to creating a captivating one-page website that not only grabs immediate attention but also communicates your message concisely, ultimately driving meaningful user engagement.
Recognizing the significance of brevity and rapid user interaction in the online realm is at the core of this endeavor. By encapsulating your brand’s essence within a single webpage, you cater to the limited attention spans of digital consumers while avoiding overwhelming them with excessive information. The initial stages involve meticulous planning, where you define the website’s objectives with precision. Whether you’re introducing a new product, showcasing a portfolio, or announcing an event, having a clear purpose guides content creation and design choices. As you progress, crafting a coherent narrative that seamlessly fits the confined space becomes pivotal.
This narrative should incorporate captivating visuals, concise text snippets, and potentially multimedia elements, all working together to convey your brand’s story and values. Equally vital is the design aspect. Balancing captivating aesthetics with functional simplicity is crucial. Employing an intuitive layout with clear navigation ensures visitors can quickly access the desired information. Elements like striking graphics, a well-curated color palette, and thoughtful typography collaboratively construct a visually appealing interface. Moreover, strategically integrating calls to action (CTAs) acts as guideposts, directing users toward significant interactions – whether it’s subscribing to updates, making purchases, or initiating contact. As you finalize the design, optimizing the website for mobile responsiveness is imperative in today’s mobile-centric browsing landscape.
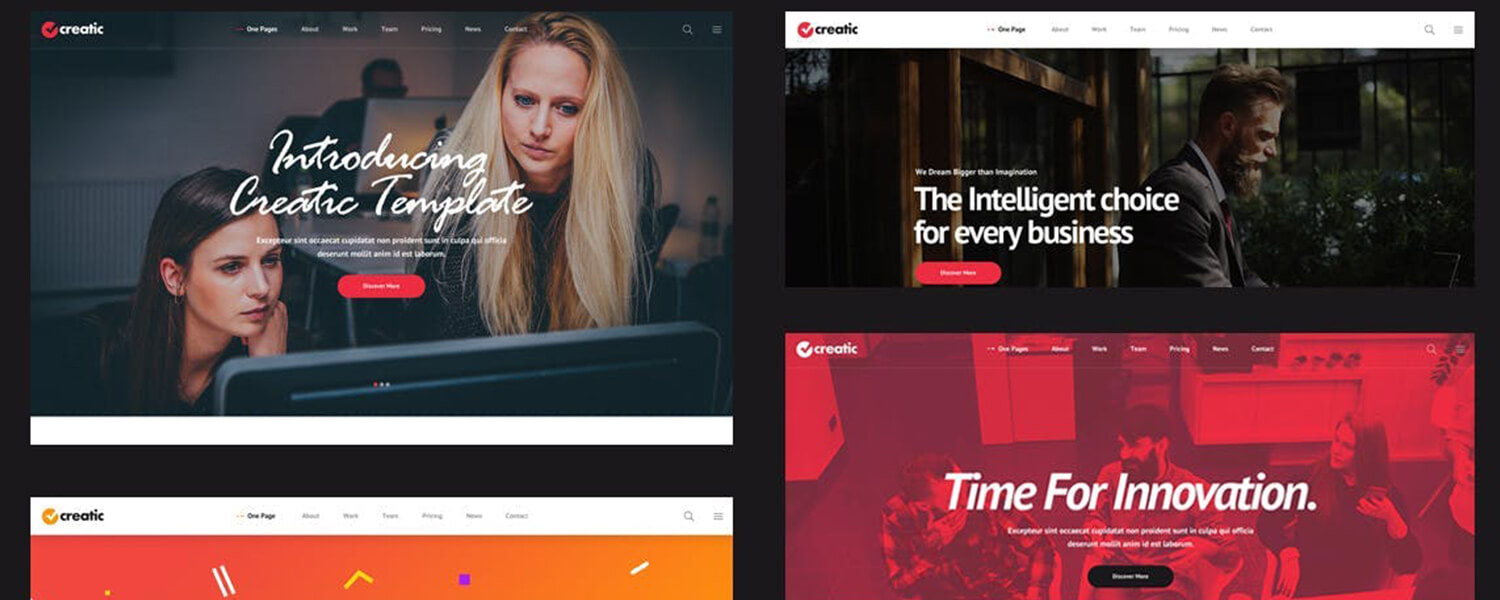
1. Choosing the Perfect One-Page Website Template

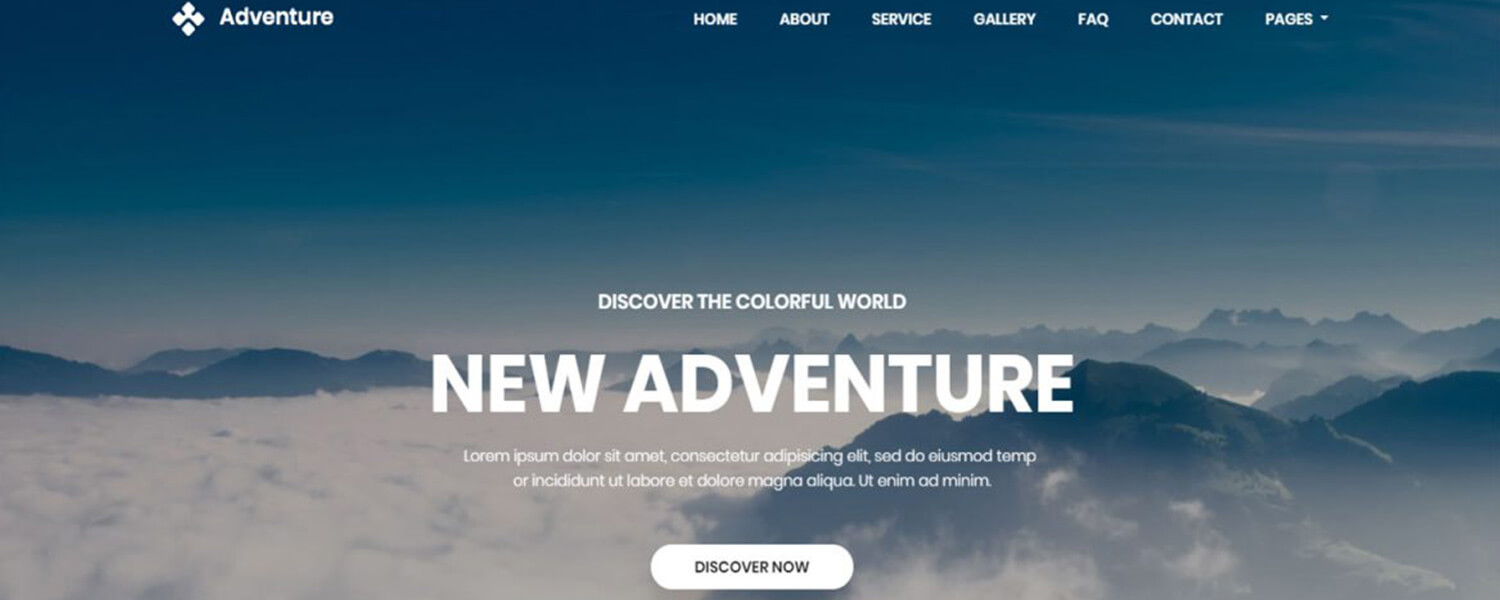
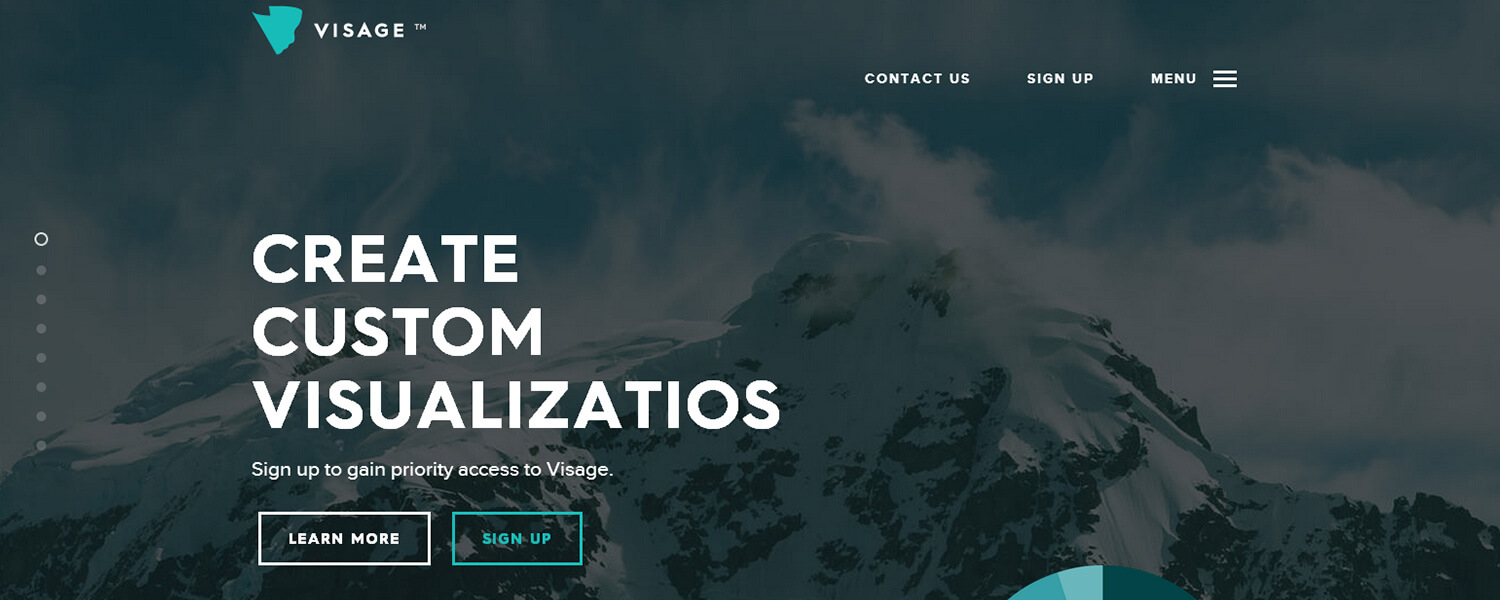
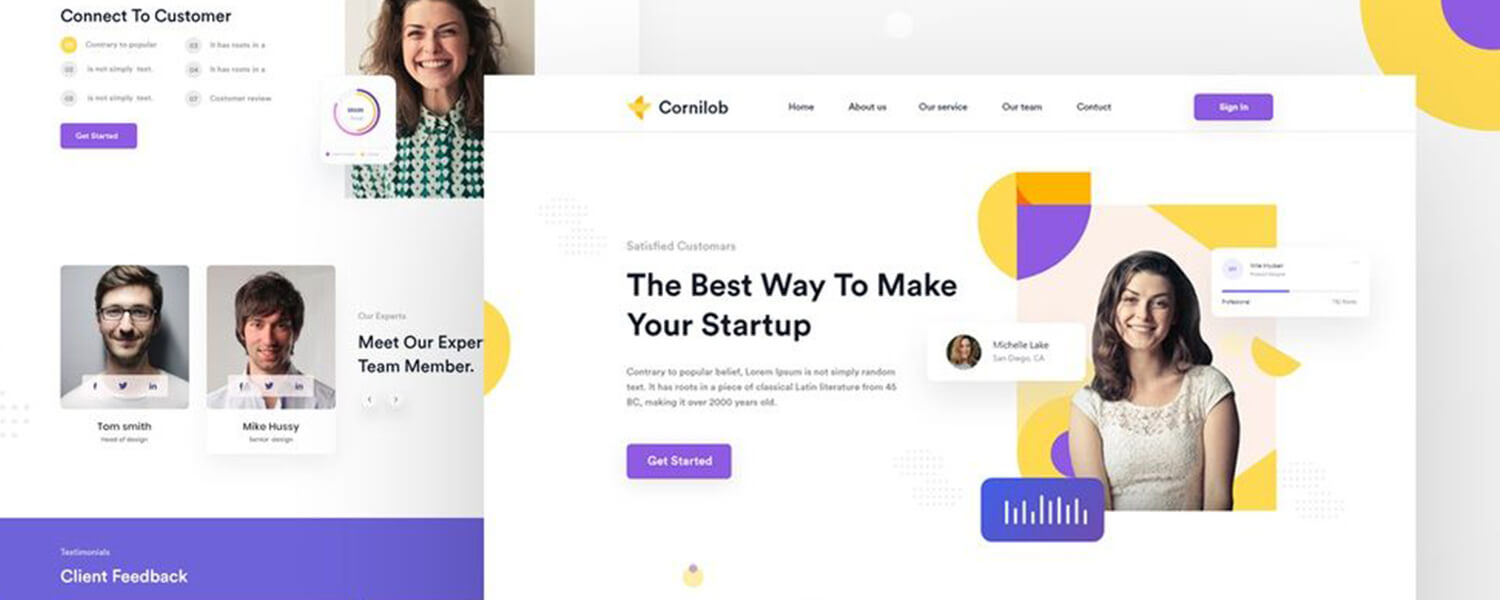
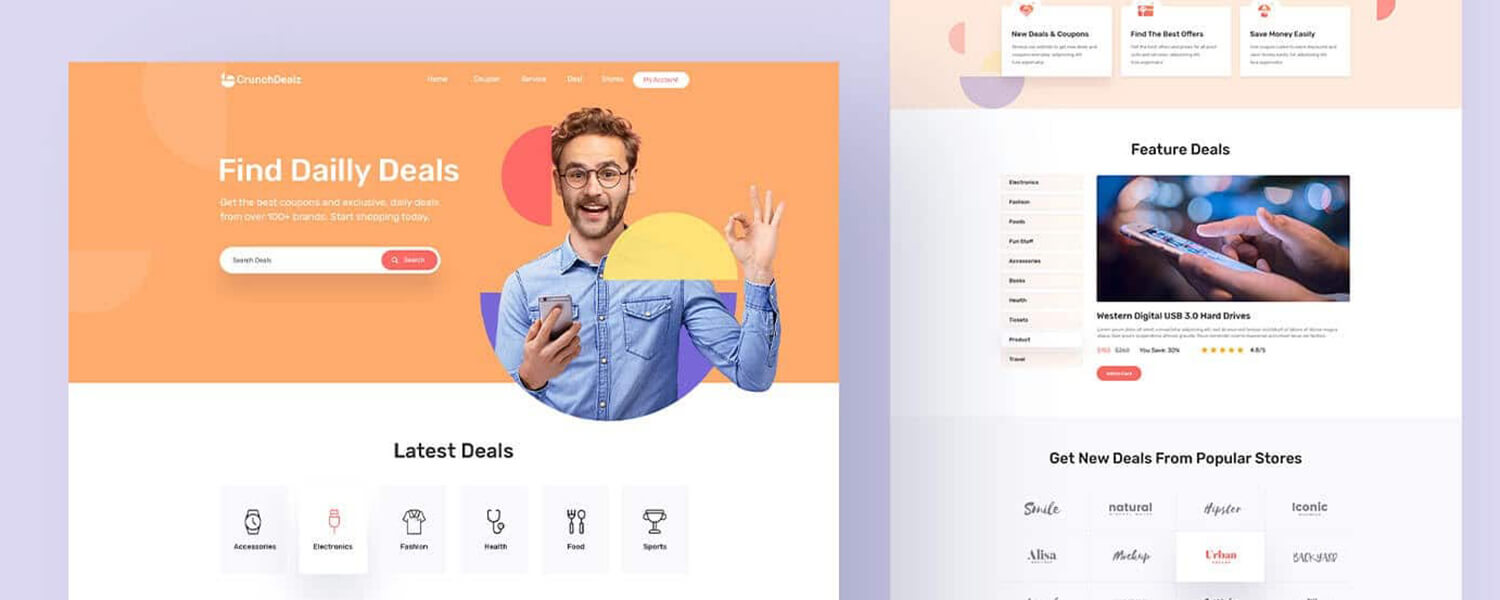
Selecting the right template is pivotal in setting the tone for your one-page website. Your template should mirror your brand’s personality and convey the essence of your message. Templates come with pre-designed layouts and elements that can save you time, allowing you to focus on customizing the content to match your unique needs. Choose a template that offers a balance between aesthetics and functionality, ensuring that it’s visually appealing while also being user-friendly. Templates also often incorporate responsive design, which ensures that your one-page website will look and perform well across various devices, from desktops to mobile devices.
2. Utilizing Engaging Scrolling Effects

Scrolling effects are a creative way to elevate your one-page website’s visual appeal and keep visitors engaged. Parallax scrolling, for instance, creates an illusion of depth as different elements move at varying speeds when scrolling. This effect adds a layer of dynamism and storytelling to your website. Similarly, animations like fade-ins and slide-ups can highlight key content as users navigate through your site. While using these effects, it’s essential to strike a balance – too many animations can be distracting, while too few might not create the desired impact. Therefore, choose effects that complement your brand and content, enhancing the overall user experience.
3. Strategizing Content Placement and Organization

Organizing content is a critical aspect of a successful one-page website. Start with a clear hierarchy that guides visitors seamlessly through your content. Begin with an attention-grabbing introduction that succinctly communicates your brand’s mission and values. As visitors scroll down, introduce your products or services, elaborating on their unique features and benefits. Including client testimonials here can help build trust and credibility. As your audience journeys further, consider dedicating a section to your brand’s story, connecting emotionally with visitors. Showcase a portfolio of your work to demonstrate your expertise. Offer valuable content, like blog posts or guides, that showcases your industry knowledge and provides value to your visitors. Lastly, conclude with a compelling CTA that prompts visitors to take action, whether it’s making a purchase, subscribing to a newsletter, or reaching out for more information.
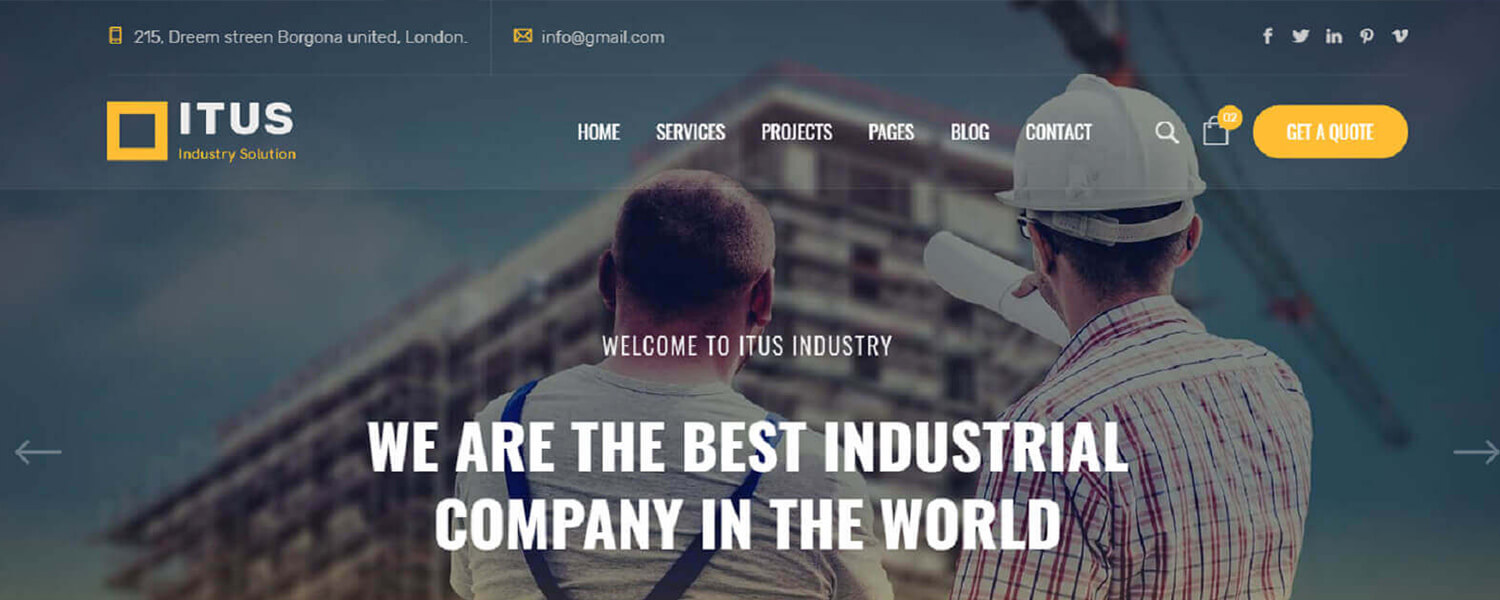
4. Seamless Navigation with a Sticky Header

Navigation is key to a positive user experience on your one-page website. A sticky header, one that remains visible as users scroll down the page, offers easy access to different sections without requiring users to scroll back to the top. This feature enhances usability and ensures that visitors can seamlessly jump between sections. The sticky header can contain a concise menu with anchor links to each section, allowing users to navigate effortlessly. This user-friendly navigation approach ensures that visitors don’t miss out on any crucial information and can explore your content at their own pace.
5. Enhancing User Experience with an Anchor Menu

An anchor menu is a navigation tool that enables users to quickly jump to specific sections within your one-page website. This is especially important as your content grows and diversifies. Each item in the anchor menu corresponds to a section on your page, such as an introduction, services, portfolio, and contact information. When users click on an anchor link, they are instantly scrolled to the relevant section, saving them time and effort. This feature is particularly useful for users who want to skip directly to the information that interests them the most. Implementing an anchor menu creates a smoother user experience, enhancing engagement and making your one-page website more user-friendly.
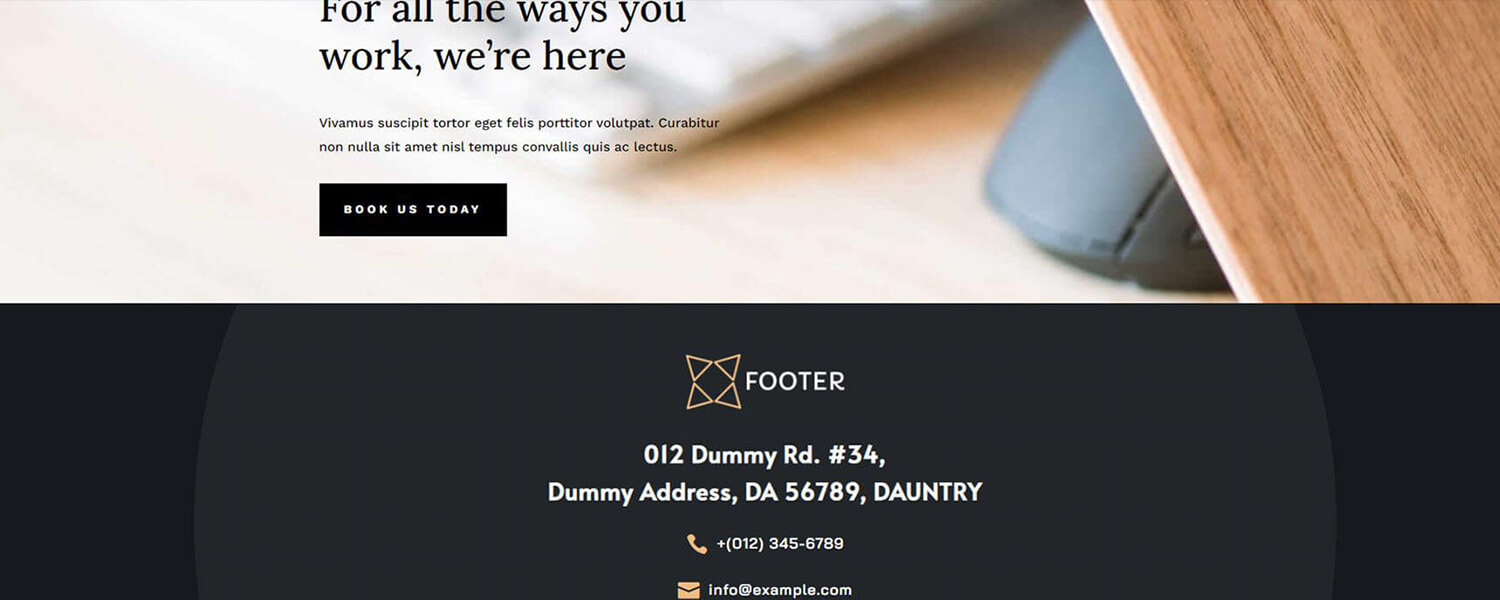
6. Designing a Footer that Packs a Punch

While the main content of your one-page website is crucial, the footer holds its significance. It’s the space where you can include essential information that doesn’t fit within the main sections. This could include links to your privacy policy, terms of service, contact details, and additional navigation options. A well-designed footer can also include a call to action (CTA) that prompts visitors to take action, such as signing up for a newsletter or exploring a specific offer. By utilizing this space effectively, you can engage visitors who have reached the end of your one-page website, keeping them connected and encouraging further interaction.
7. Compelling Call to Action (CTA) Implementation

Strategically placing compelling CTAs throughout your one-page website is essential for driving user engagement and conversions. A CTA guides visitors toward the desired action, whether it’s making a purchase, subscribing to a service, or contacting you. Each section can have a tailored CTA that aligns with the content’s focus. For instance, after introducing your products or services, incorporate a CTA that directs visitors to a pricing page or a product showcase. In the testimonial section, encourage visitors to explore your portfolio or get in touch to discuss their needs. Your conclusion should feature a strong CTA that encapsulates the main goal of your one-page website, urging visitors to take the next step.
8. Amplifying Reach through Social Media Integration

Integrating your social media accounts into your one-page website allows visitors to connect with you across different platforms, increasing your brand’s reach and engagement. Include social media buttons that link to your profiles on platforms like Facebook, Twitter, Instagram, and LinkedIn. Additionally, consider embedding social media feeds that display your recent posts or updates directly on your one-page website. This real-time interaction showcases your active online presence and provides visitors with a glimpse into your broader content ecosystem. By facilitating seamless social media integration, you encourage visitors to explore your content beyond the confines of your one-page website.
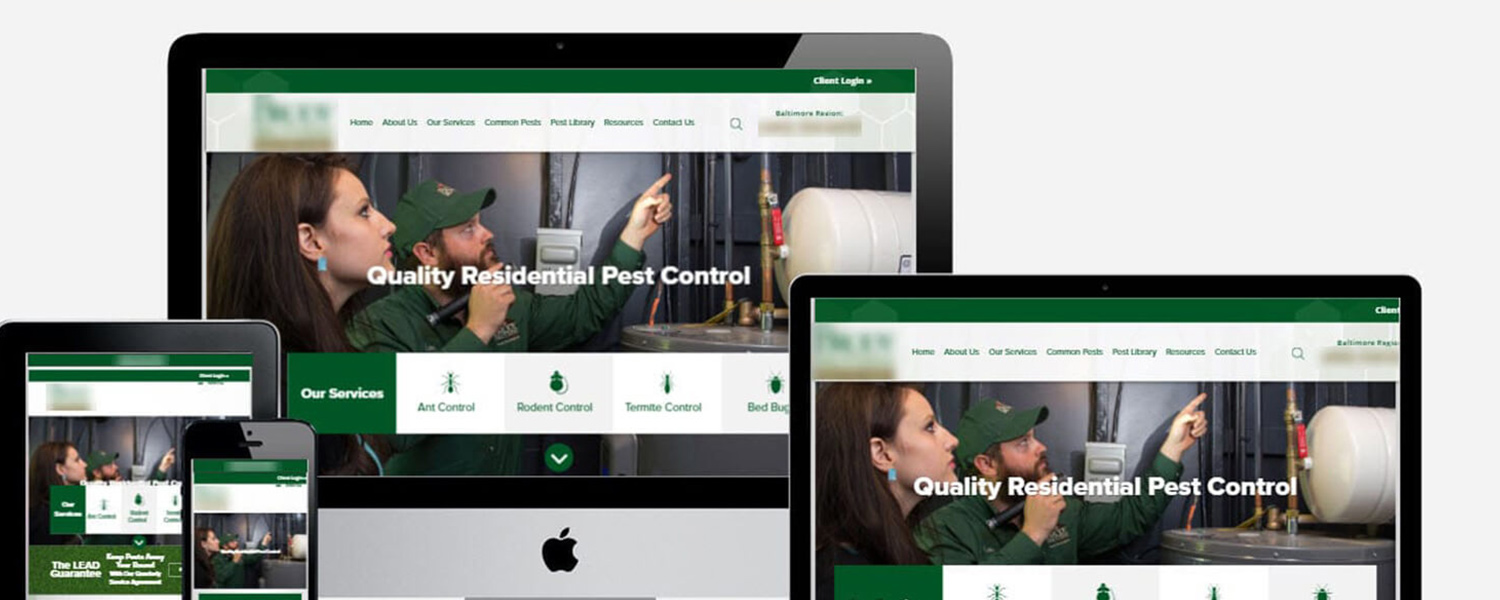
9. Ensuring Mobile-Friendliness and Responsiveness

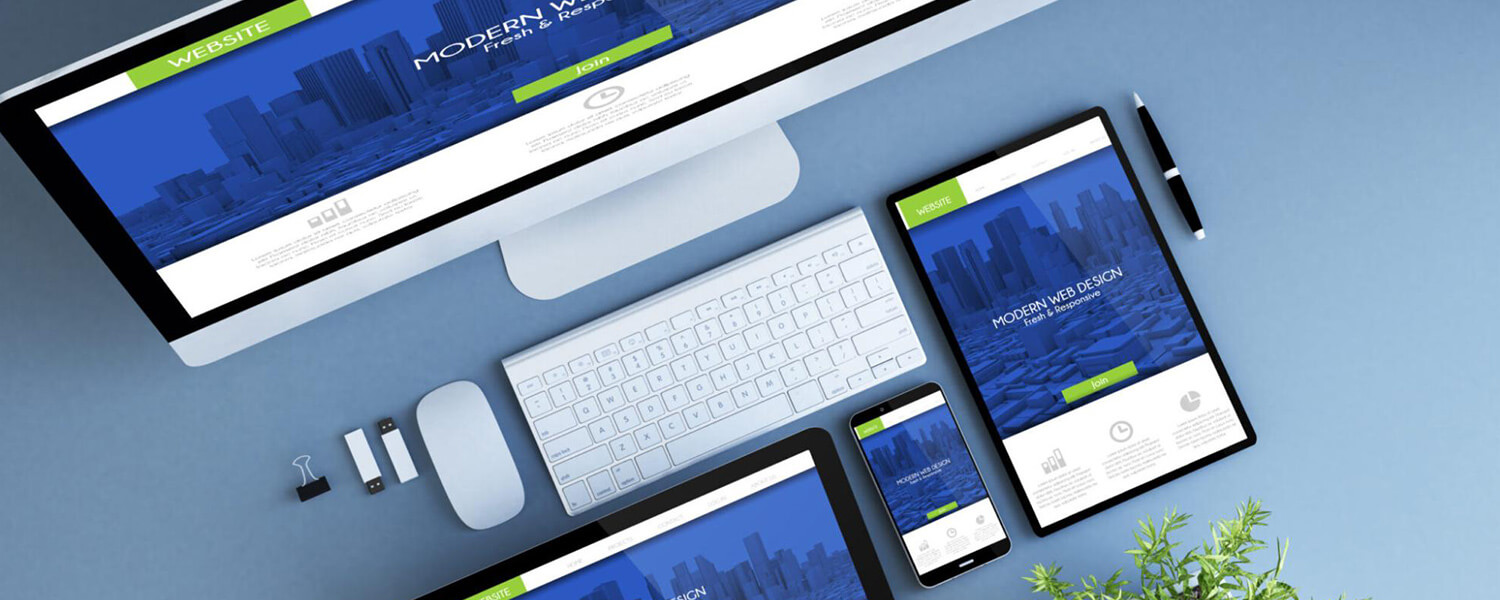
In today’s mobile-centric landscape, ensuring that your one-page website is mobile-friendly is non-negotiable. A responsive design adapts your website’s layout and content to fit various screen sizes, ensuring that it looks and functions impeccably on smartphones, tablets, and other devices. Mobile-friendliness impacts user experience and SEO, as search engines prioritize mobile-responsive websites in their rankings. This adaptability guarantees that your content remains easily accessible and engaging, regardless of the device users choose to access it from.
10. Mastering SEO for Enhanced Visibility

Search engine optimization (SEO) plays a crucial role in increasing the visibility of your one-page website in search engine results. By implementing SEO best practices, you can attract organic traffic and reach a wider audience. Start by conducting keyword research to identify the terms and phrases that your target audience is likely to search for. Incorporate these keywords naturally into your content, meta tags, headings, and image alt text. A well-structured URL, descriptive meta title, and meta description are essential for conveying the relevance of your content to search engines and users. As you create high-quality content and build backlinks from reputable sources, your one-page website’s search engine ranking will improve, driving more qualified traffic to your site.
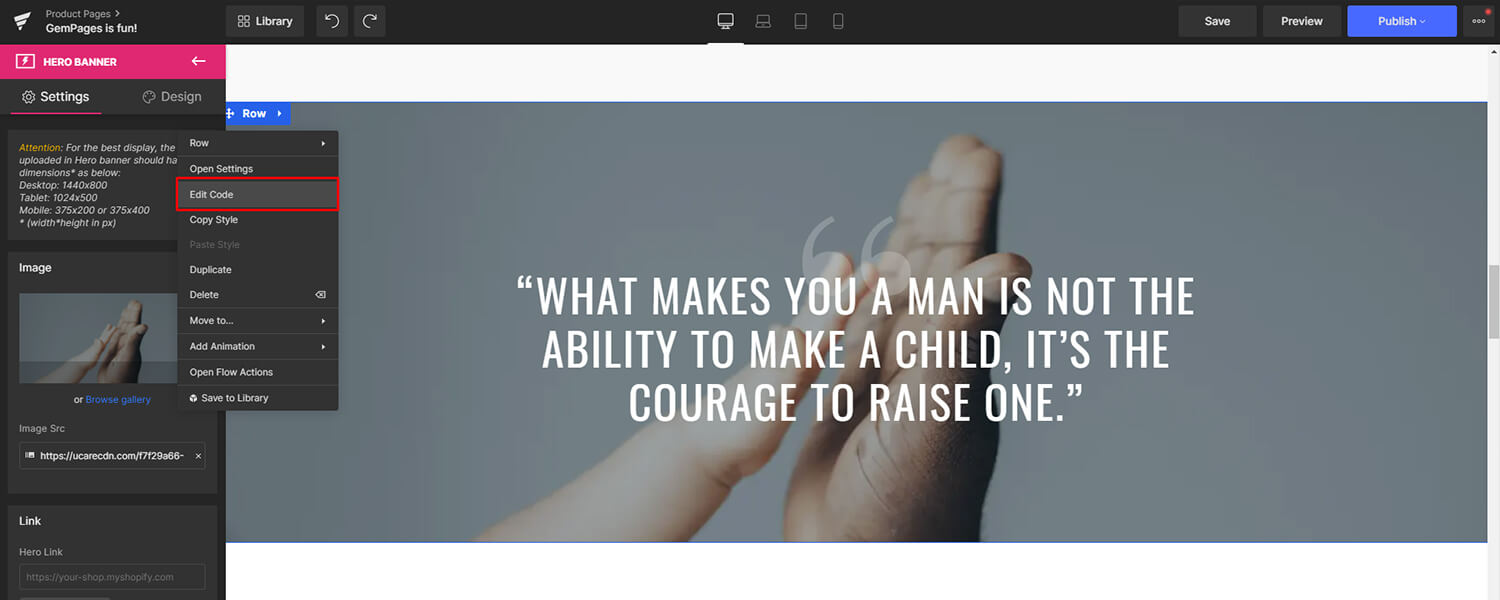
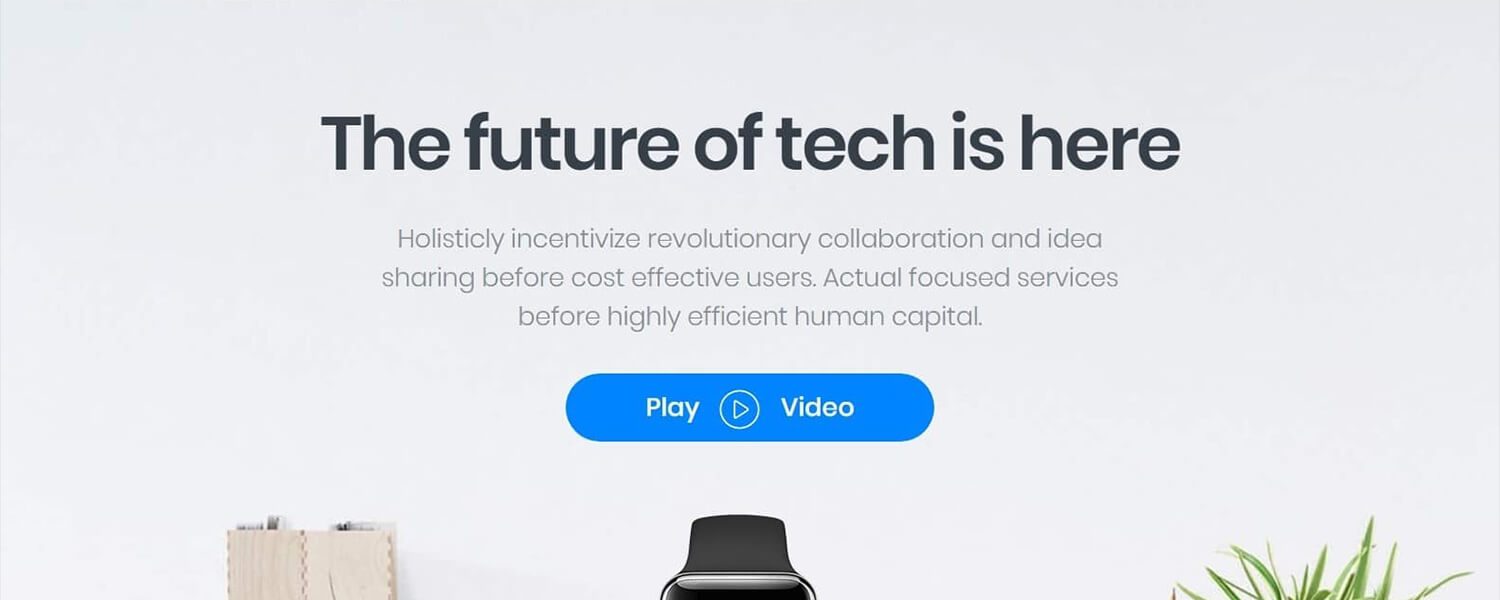
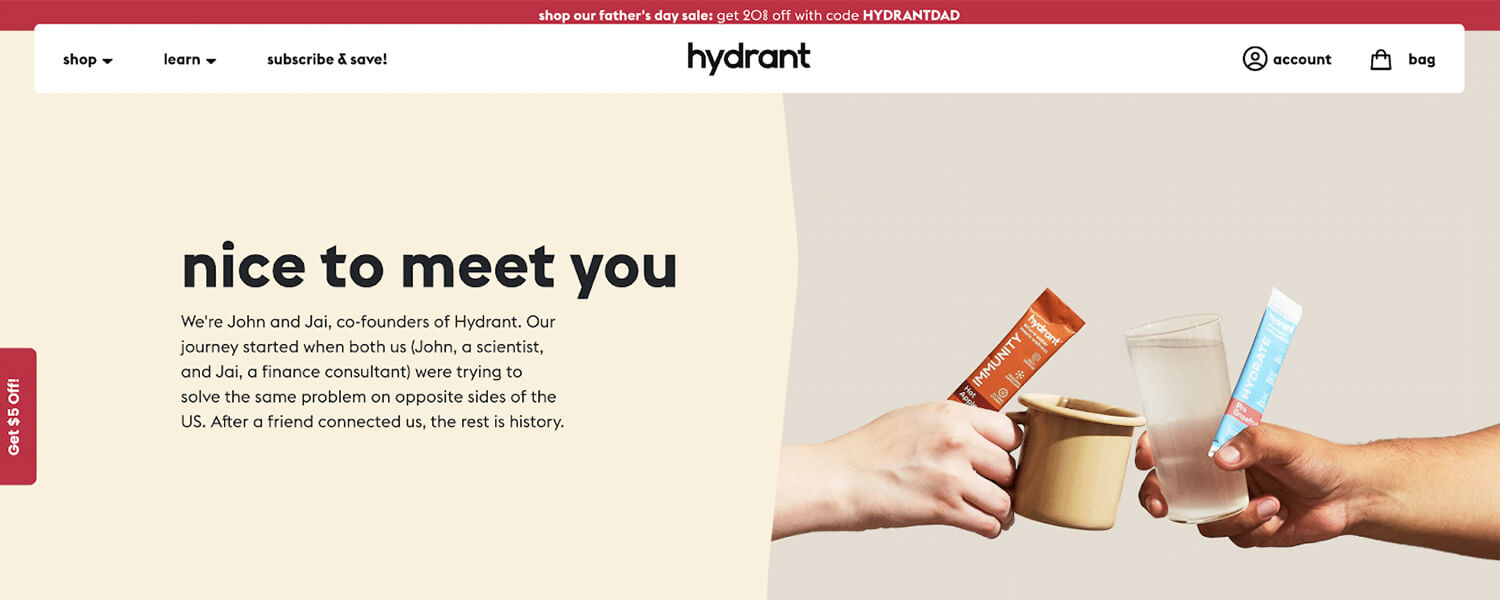
11. Crafting a Captivating Introduction Section

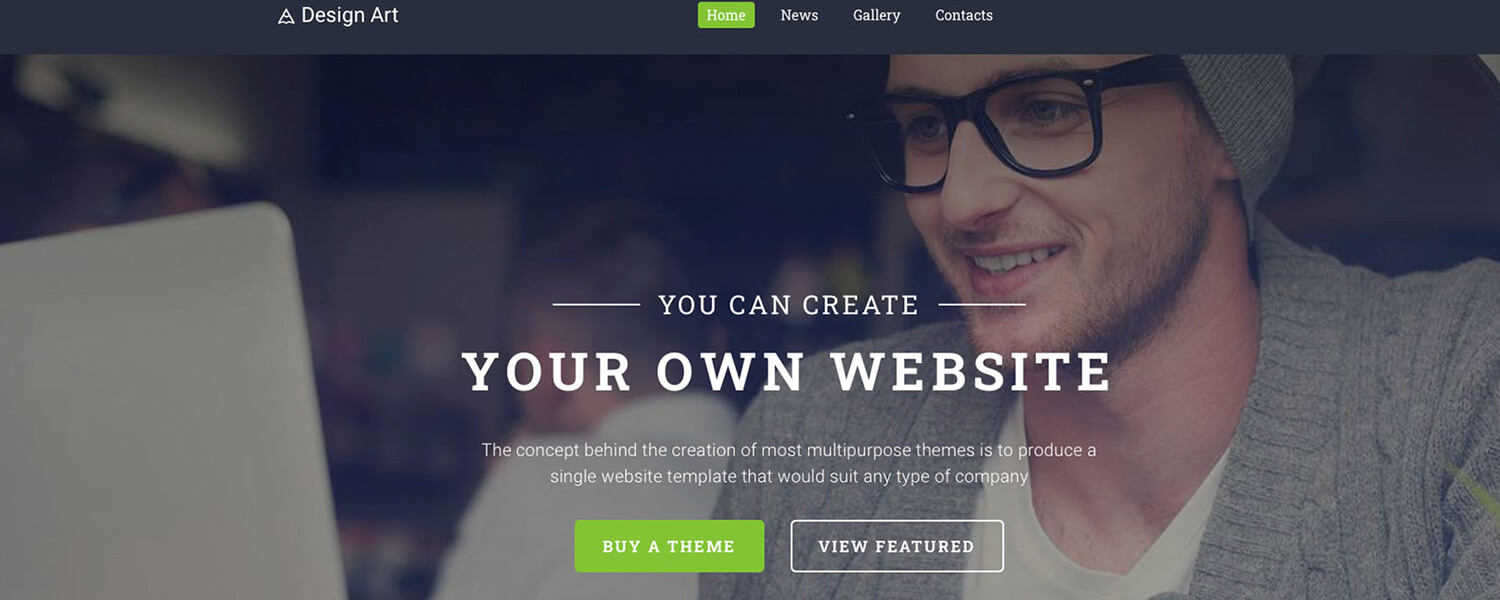
The introduction section of your one-page website is the first impression visitors have of your brand. It should succinctly encapsulate your brand’s identity, mission, and values. Use compelling visuals, concise copy, and possibly even a video to convey your message effectively. Engage your audience with a powerful headline that captures their attention and encourages them to explore further. This section serves as a hook that draws visitors in and sets the tone for their entire browsing experience.
12. Showcasing Your Products or Services

Dedicate a section of your one-page website to showcasing your products or services. Use high-quality images, descriptions, and possibly even videos to provide an in-depth understanding of what you offer. Highlight the unique features and benefits that set your offerings apart from the competition. Use persuasive language to address the pain points of your target audience and explain how your products or services can provide solutions. Incorporate CTAs strategically within this section to prompt visitors to take the next step, whether it’s exploring more details, making a purchase, or reaching out for more information.
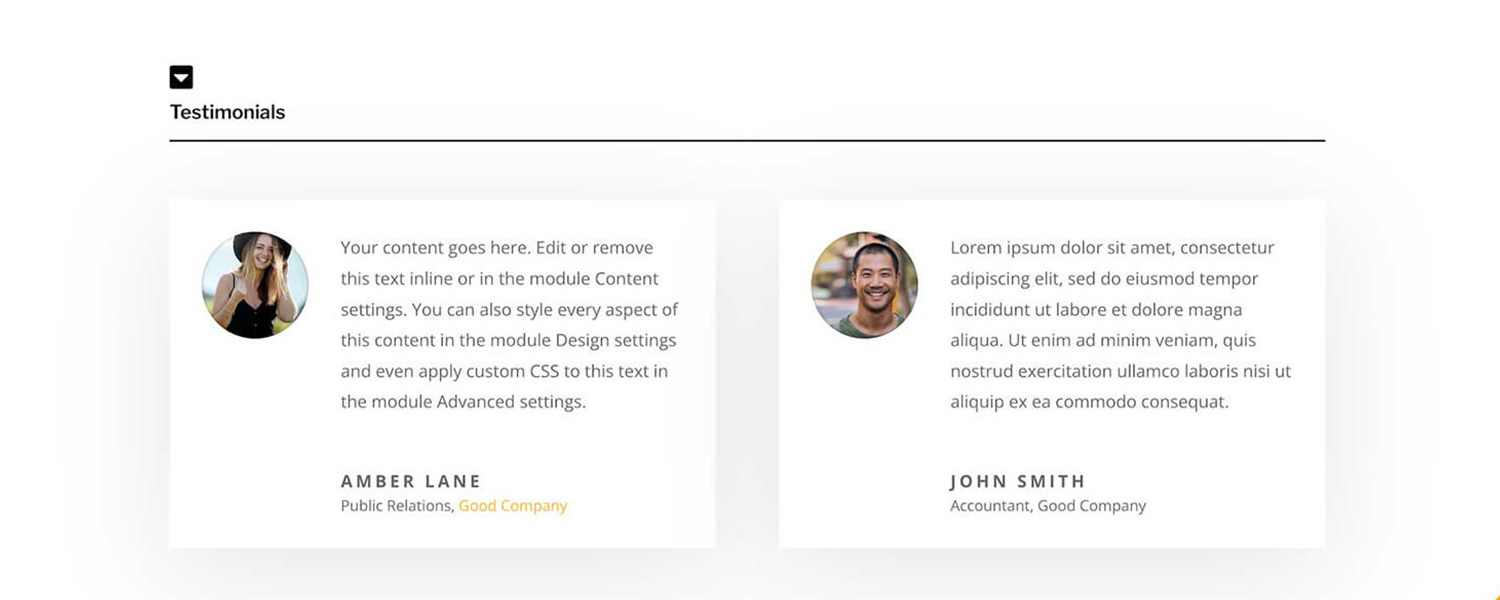
13. Incorporating Client Testimonials

Client testimonials are a powerful tool for building credibility and trust. Dedicate a section of your one-page website to showcasing authentic feedback from satisfied clients or customers. Include their names, photos, and possibly even their roles or locations to add authenticity. Choose testimonials that highlight different aspects of your offerings, such as exceptional customer service, tangible results, or unique features. This social proof reassures visitors that your products or services have a positive impact and can be trusted. By including a mix of written testimonials, video testimonials, and case studies, you can cater to different types of visitors and provide a well-rounded perspective.
14. Sharing Your Brand’s Story and Values

The brand story section of your one-page website provides an opportunity to connect with your audience on a deeper level. Share the journey of how your brand came into existence, the challenges you’ve overcome, and the values that drive your business. This storytelling approach humanizes your brand and fosters an emotional connection with visitors. Use visuals, anecdotes, and relatable narratives to make your brand story engaging and memorable. By sharing your values, you align your brand with causes or principles that resonate with your target audience, creating a sense of shared purpose.
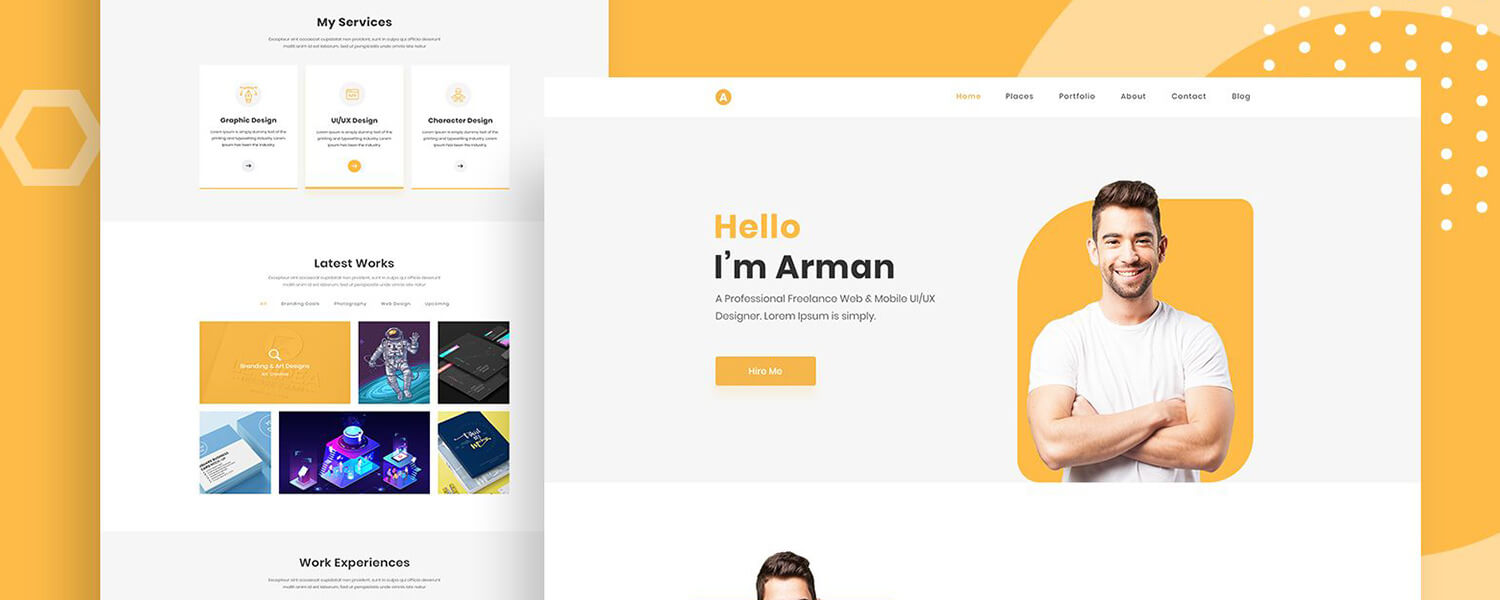
15. Presenting a Portfolio or Showcase

If your business involves creative work, such as design, photography, writing, or any other visually appealing products, consider dedicating a portfolio section to display your best work. Use high-quality images, descriptions, and project details to demonstrate your skills and expertise. This section provides tangible evidence of your capabilities and helps visitors envision how your services could benefit them. By categorizing your portfolio and including case studies or project highlights, you can showcase a diverse range of work and illustrate your versatility.
16. Providing Relevant and Valuable Content

Offering valuable content beyond your products or services can establish your authority in your industry and keep visitors engaged. This could be in the form of blog posts, articles, guides, or resources that address common challenges, provide insights, or offer solutions. By consistently producing valuable content, you position your brand as a source of expertise and build a loyal audience that returns for insights and advice. This content not only informs but also demonstrates your commitment to helping your audience succeed.
17. Offering Contact Information and Support

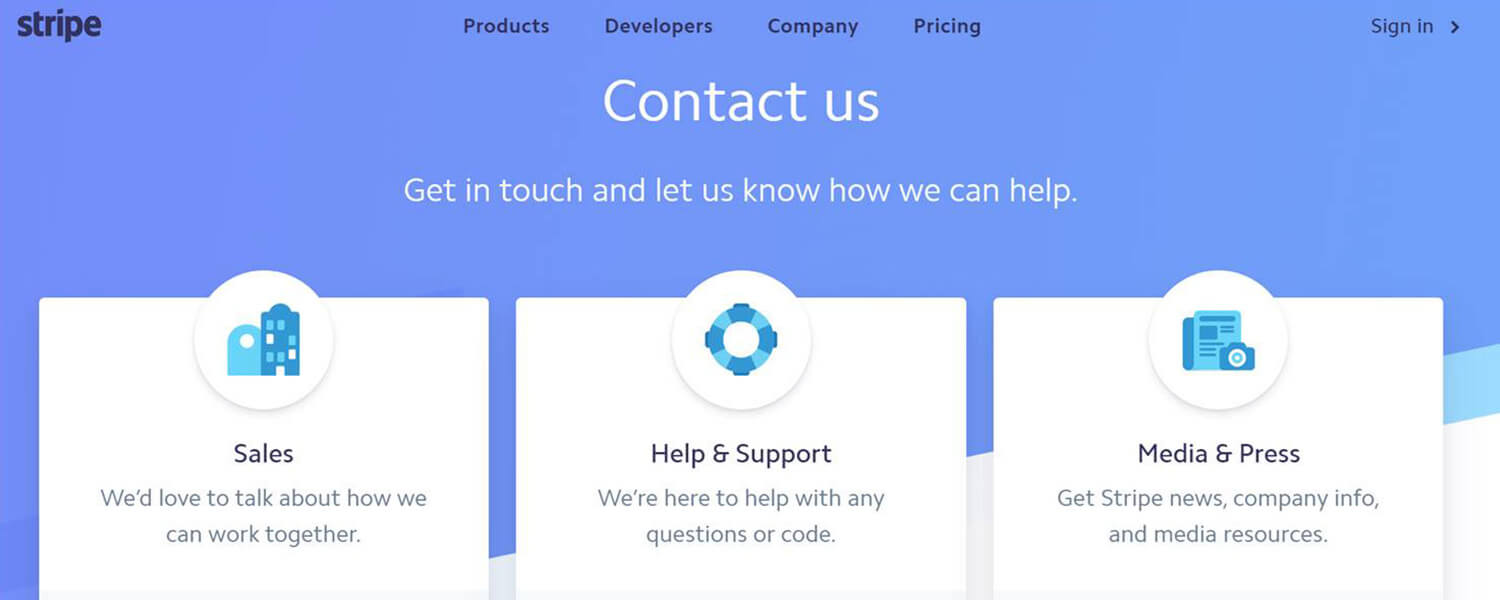
Make it easy for visitors to get in touch with you by dedicating a clear and easily accessible contact section. Include various contact methods, such as a contact form, email address, phone number, and possibly even a physical address if applicable. To enhance user experience, you can incorporate interactive elements like a live chat feature for instant communication. Additionally, provide links to your social media profiles to encourage visitors to connect with you through multiple channels. Transparency in your contact information establishes trust and demonstrates your willingness to engage with potential clients or customers.
18. Incorporating Visual Elements and Imagery

Visual elements play a vital role in making your one-page website visually appealing and engaging. Use high-quality images, graphics, and videos that align with your brand’s aesthetics and message. Visual content can help convey complex information quickly and create an emotional connection with your audience. Consider incorporating visuals that showcase your products in action, depict customer experiences, or illustrate key concepts. Strive for a cohesive visual identity that reflects your brand and captivates visitors from the moment they land on your one-page website.
19. Design Consistency and Branding

Consistency in design is essential to maintain a professional and polished look throughout your one-page website. Ensure that your chosen color palette, fonts, and imagery align with your brand’s identity and messaging. Consistent branding not only creates a visually cohesive experience but also reinforces your brand’s recognition and memorability. Incorporate your logo prominently and use it as a visual anchor across different sections. By adhering to a consistent design language, you enhance the user’s perception of your brand and create a seamless browsing experience.
20. Crafting an Unforgettable Closing Section

The closing section of your one-page website is your final opportunity to leave a lasting impression and drive visitors toward your desired action. Reiterate your main CTA, whether it’s encouraging users to make a purchase, subscribe to a newsletter, or reach out for more information. Summarize the key benefits visitors will gain from taking this action, emphasizing the value they’ll receive. Use persuasive language that communicates urgency and excitement, motivating visitors to take action right away. This section should also provide clear contact information and possibly even an additional CTA or link to an FAQ section for further engagement. By creating a compelling closing, you ensure that visitors leave your one-page website with a clear understanding of your offerings and a desire to connect further.