25 Best Web Design Courses Online (FREE)
In the modern digital landscape, a well-crafted website holds unparalleled power for businesses, creatives, and individuals venturing into the online sphere. Whether you’re taking your initial steps or are an experienced developer aiming to refine your skills, a collection of 25 complimentary web design tutorials awaits you. These tutorials are not just informative but transformative, providing the knowledge and techniques necessary to conceive and actualize a website that commands attention and yields success.
As you navigate through these tutorials, you’ll unlock a treasure trove of insights that span the entire spectrum of web design essentials. From mastering the building blocks of HTML and CSS to seamlessly integrating multimedia components and crafting responsive designs, these resources cater to all levels of expertise. Beginners will find themselves empowered to understand the nuances of web aesthetics, while seasoned developers can glean avant-garde approaches to stay ahead. The tutorials are a compass in the rapidly evolving digital landscape, guiding you through coding intricacies and design trends alike. They stand as unwavering companions, aiding you in expanding your online reach, showcasing creativity, or leaving an indelible mark in the virtual universe. Embark on this journey towards web design excellence, and watch your digital aspirations materialize into captivating, fully-fledged websites.
1. Wix Learn Velo

In the world of web development, the Wix Learn: Velo tutorial stands as a dynamic gateway to enhancing your skills. It’s not just about creating static web pages; Velo empowers you to take a giant leap into the realm of dynamic and interactive web applications. By immersing yourself in this tutorial, you’ll uncover the secrets of harnessing Velo’s capabilities to craft websites that engage users on a whole new level. You’ll grasp the nuances of building real-time updates, enabling seamless user interactions, and constructing interfaces that invite exploration. This tutorial isn’t just about lines of code; it’s about crafting experiences that captivate and resonate with users, making them want to stay and interact with your creation. With Velo, you’re not just building websites; you’re building immersive digital journeys.
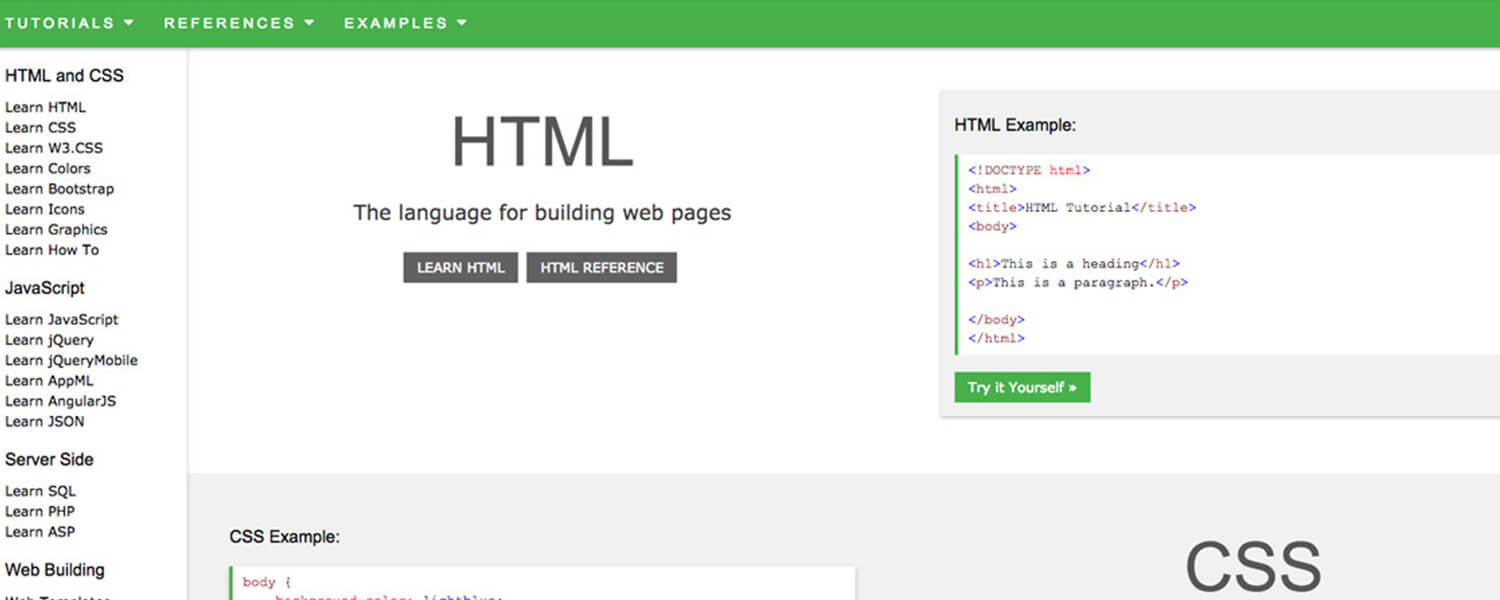
2. W3Schools HTML

At the foundation of every web page lies HTML—the language that structures and defines content on the internet. The W3Schools HTML tutorial is your comprehensive guide to mastering this essential language. Dive into the intricacies of elements and tags, exploring how to structure headings, paragraphs, images, links, and more. As you delve deeper, you’ll unlock the potential to embed multimedia, create forms, and ensure your content is semantically structured. This tutorial goes beyond syntax; it imparts the art of weaving together text, images, and media to tell compelling stories. Whether you’re a novice taking your first steps into web development or an experienced coder looking to reinforce your foundation, this tutorial equips you with the skills to construct web pages that communicate effectively and elegantly across the digital landscape.
3. Wix Learn Accessibility
In the ever-evolving digital landscape, creating websites that are accessible to all users is not only a best practice but a moral imperative. The Wix Learn: Accessibility tutorial provides you with a compass to navigate the path of inclusivity. By understanding the needs of users with disabilities, you’ll learn to optimize your website’s design and functionality. Dive into the intricacies of screen reader compatibility, keyboard navigation, and semantic HTML, gaining the ability to create digital spaces that cater to diverse audiences. This tutorial isn’t about meeting a checklist; it’s about forging connections. You’ll be equipped to bridge gaps, break barriers, and ensure that every user, regardless of ability, can navigate your website with ease and confidence.
4. CareerFoundry UX Design

User Experience (UX) design is the secret sauce that elevates websites from functional to phenomenal. Enter the CareerFoundry: UX Design tutorial, a treasure trove of insights into crafting digital experiences that users will adore. Unearth the magic of wireframing, prototyping, and user testing as you journey through this tutorial. You’ll master the art of designing interfaces that are intuitive, visually appealing, and frictionless. It’s not just about making things look pretty; it’s about making them work seamlessly. You’ll discover the psychology behind user behavior, enabling you to create layouts that guide users effortlessly through your website’s content. By the time you complete this tutorial, you’ll possess the skills to infuse every pixel with purpose, creating websites that resonate deeply with users and keep them coming back for more.
5. DesignCourse UI Design

If web development is the canvas, UI design is the palette that transforms it into a visual masterpiece. DesignCourse: UI Design tutorial is your passport to unlocking the potential of visual storytelling. In this tutorial, you’ll explore the intricacies of typography, color theory, and layout composition. It’s not just about arranging elements on a screen; it’s about orchestrating a symphony of colors, shapes, and textures that elicit emotions and convey messages. You’ll delve into the psychology of user interactions, learning how to create buttons that beg to be clicked and forms that feel like a breeze to fill out. By embracing this tutorial, you’re becoming a digital artist, wielding pixels and vectors to craft interfaces that are as functional as they are visually stunning.
6. Coursera Front-End Development

Enter the realm of Coursera’s Front-End Development tutorial and embark on a journey to shape the face of the internet. From the crisp lines of HTML to the stylistic finesse of CSS and the dynamic capabilities of JavaScript, this tutorial is a comprehensive compendium of everything front-end. Dive into the magic of creating responsive layouts that adapt seamlessly to different devices, unleashing the power to captivate users whether they’re on a smartphone, tablet, or desktop. The tutorial isn’t just about code; it’s about shaping the digital landscapes that users traverse every day. With each module, you’re not just learning syntax; you’re learning to speak the language of the web, weaving together technologies that breathe life into the pixels on the screen.
7. freeCodeCamp Bootstrap

For those who seek to design with efficiency, freeCodeCamp’s Bootstrap tutorial is a beacon of guidance. This tutorial ushers you into the world of rapid prototyping and development. With Bootstrap, you’re not just building websites; you’re building them efficiently, thanks to pre-built components that streamline your workflow. Dive into the responsive grid system, create navigation bars that lead users seamlessly through content, and master the art of styling with ease. What you’ll achieve isn’t just a website; it’s a testament to your ability to craft functional and visually appealing interfaces using a powerful framework.
8. Clever Programmer JavaScript

Clever Programmer’s JavaScript tutorial is your gateway to creating web pages that dance with interactivity. This isn’t just about adding lines of code; it’s about understanding the language of the web and using it to create engaging user experiences. Dive into the world of event handling, learn to manipulate the Document Object Model (DOM), and grasp the intricacies of asynchronous programming. With each concept you conquer, you’re not just gaining technical prowess; you’re gaining the ability to create seamless interactions that respond to user actions, transforming passive browsing into active engagement.
9. Real Python

Python isn’t just a programming language; it’s a versatile tool that opens doors to a multitude of possibilities, and the Real Python tutorial is your guide to unlocking its potential in the realm of web development. From scripting to creating dynamic web applications, Python’s simplicity and power shine through. Dive into back-end development, exploring frameworks like Flask and Django that allow you to build robust applications with ease. This tutorial isn’t just about code; it’s about embracing a language that empowers you to bring your web development dreams to life, whether you’re building a simple blog or a sophisticated web app.
10. Wix Learn Core Web Vitals Optimization

Performance isn’t just a technical concern; it’s the bedrock on which user experiences are built. Wix Learn’s Core Web Vitals Optimization tutorial is your compass to navigating the intricate world of web performance. By delving into loading speed, responsiveness, and visual stability, you’re not just ensuring your website loads quickly; you’re creating a seamless digital journey that keeps users engaged. This tutorial isn’t just about boosting numbers on performance metrics; it’s about ensuring that every user who visits your website experiences a smooth and satisfying interaction.
11. freeCodeCamp Responsive Web Design

As the digital landscape evolves, so does the way we access the web. Responsive web design isn’t an option; it’s a necessity. freeCodeCamp’s Responsive Web Design tutorial equips you with the knowledge to adapt your creations to different screens, devices, and orientations. Dive into media queries, explore fluid grids, and uncover the art of designing interfaces that look just as captivating on a smartphone as they do on a desktop. By embracing this tutorial, you’re not just learning a technical skill; you’re learning to create experiences that seamlessly transition between devices, ensuring your content reaches users wherever they are.
12. Mozilla Web Performance

Mozilla’s Web Performance tutorial is your key to unlocking the secrets of speed and efficiency on the web. It’s not just about making your website load faster; it’s about creating a user experience that’s frictionless, engaging, and smooth. Delve into browser rendering, explore caching strategies, and understand the power of compression. What you’re mastering isn’t just technical optimizations; you’re mastering the art of creating websites that users don’t just visit; they explore with delight.
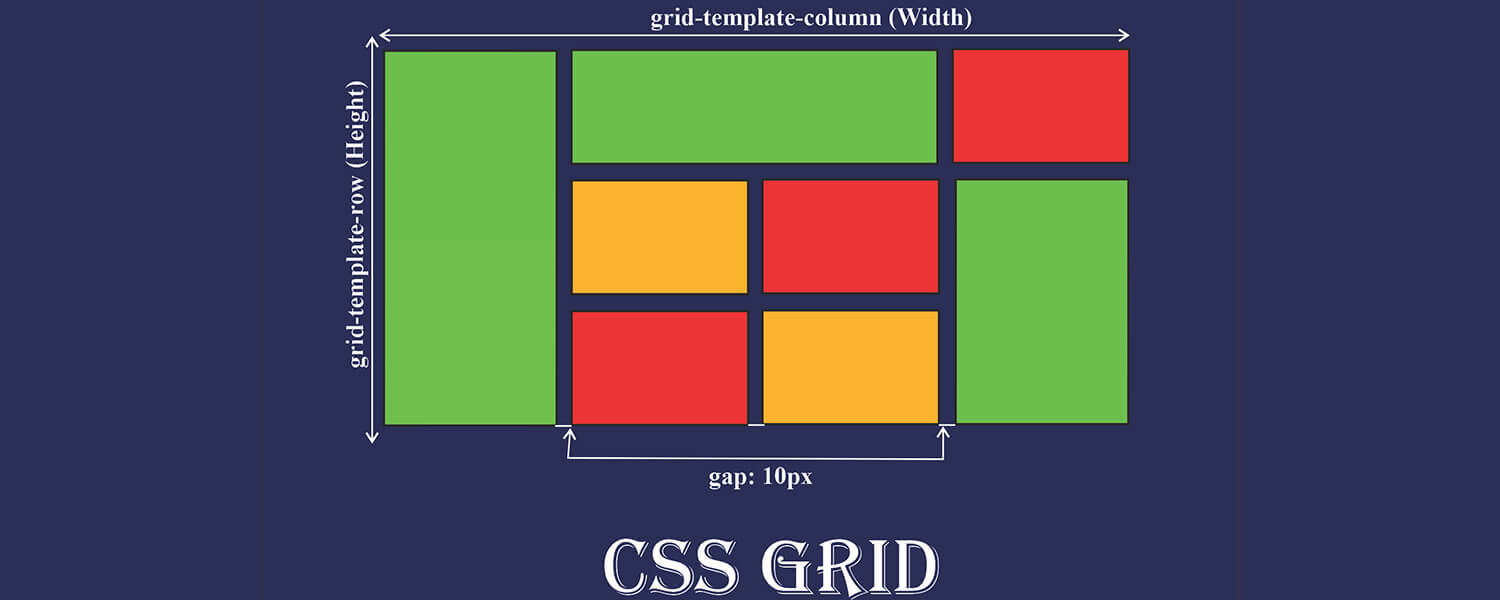
13. Codecademy CSS Grid

Codecademy’s CSS Grid tutorial is your ticket to a world where layouts are dynamic, responsive, and enchanting. It’s not just about mastering a layout system; it’s about embracing a design paradigm that enables you to create complex structures with elegance. Dive into the intricacies of rows, columns, and the magic that happens when they dance together. By embracing this tutorial, you’re not just learning to create layouts; you’re learning to choreograph digital spaces that adapt gracefully to different screens, ensuring that every user gets the best experience.
14. Udacity SEO Basics

In a digital world teeming with content, discoverability is key, and Udacity’s SEO Basics tutorial unveils the magic behind making your website visible to search engines. Dive into the intricacies of keywords, meta tags, and site structure, learning how to create content that resonates with both users and algorithms. This tutorial isn’t just about optimizing your website for search engines; it’s about ensuring that your valuable content reaches the right audience, at the right time, in the right context.
15. Google Analytics Academy Website Analytics

The digital realm is a treasure trove of insights waiting to be uncovered, and Google Analytics Academy’s tutorial is your map to discovering them. Dive into the world of website analytics, learning how to track user behavior, measure engagement, and gain valuable insights into your audience’s preferences. It’s not just about numbers on a dashboard; it’s about making data-driven decisions that shape your website’s content, design, and strategy. By embracing this tutorial, you’re not just learning about analytics; you’re learning to create websites that evolve and adapt based on real-world user interactions.
16. Awards for Creative Web Design

The digital canvas is yours to paint, and the Awards Creative Web Design tutorial is your palette of inspiration. Dive into unconventional layouts, explore innovative design trends, and embrace artistic approaches that make your website stand out in a sea of digital creations. This tutorial isn’t just about creating interfaces; it’s about becoming a digital artist, using pixels, colors, and shapes to create online experiences that transcend the ordinary.
17. GitHub Guides Version Control

In a world where collaboration is key, GitHub Guides’ tutorial is your manual for mastering the art of version control. Dive into Git’s intricacies, learn how to manage code changes, collaborate seamlessly with team members, and maintain a stable version of your website. This tutorial isn’t just about code repositories; it’s about creating a collaborative workflow that ensures your website’s codebase is organized, accessible, and continuously evolving.
18. MDN Web Docs CSS Transitions and Animations

The digital world is dynamic, and MDN Web Docs’ CSS Transitions and Animations tutorial empowers you to infuse your website with life and movement. Dive into the world of animations, learning how to create smooth transitions, eye-catching effects, and captivating interactions that keep users engaged. This tutorial isn’t just about making things move; it’s about crafting experiences that unfold with elegance, creating a journey that’s as delightful as it is informative.
19. Smashing Magazine Typography Techniques
Typography isn’t just about selecting fonts; it’s a language that communicates emotion, tone, and hierarchy. Smashing Magazine’s Typography Techniques tutorial is your guide to mastering this language. Dive into the intricacies of font pairing, learn how to adjust typography for optimal readability, and understand the nuances of creating visual hierarchies that guide users through your content. This tutorial isn’t just about fonts on a page; it’s about understanding how to create text that’s as much a part of the design as it is a vehicle for conveying your message.
20. YouTube Creator Academy Video Integration

Video isn’t just content; it’s an experience, and YouTube Creator Academy’s tutorial empowers you to seamlessly integrate this experience into your website. Dive into the world of embedding, customization, and optimization, learning how to create a video experience that engages users and adds depth to your content. This tutorial isn’t just about uploading videos; it’s about creating narratives, demonstrations, and stories that resonate with users on a visual and auditory level.
21. Adobe XD Prototyping

Adobe XD’s Prototyping tutorial is your toolkit for turning concepts into tangible, interactive realities. Dive into the art of creating clickable mockups that showcase your website’s functionality and user flow. It’s not just about designing interfaces; it’s about creating experiences that users can navigate and understand before a single line of code is written. By embracing this tutorial, you’re bridging the gap between design and development, ensuring that what you envision in your mind translates seamlessly to the digital realm.
22. Shopify Academy E-commerce Essentials

E-commerce isn’t just about selling products online; it’s about crafting experiences that delight customers and drive sales. Shopify Academy’s E-commerce Essentials tutorial is your compass to navigating this dynamic landscape. Dive into the art of setting up an online store, creating product listings that captivate users, and crafting a shopping experience that’s as smooth as it is enjoyable. This tutorial isn’t just about transactions; it’s about building a digital storefront that’s a reflection of your brand and values.
23. Khan Academy Web Security Basics

Security isn’t just a buzzword; it’s a cornerstone of user trust. Khan Academy’s Web Security Basics tutorial is your armor in the battle against cyber threats. Dive into common vulnerabilities, explore encryption techniques, and understand the principles that safeguard your website and its users. This tutorial isn’t just about coding secure applications; it’s about creating a digital environment where users feel safe, confident, and empowered to interact with your content.
24. Codepen Front-End Challenges

The theory is important, but the practice is the forge that hones your skills. Codepen’s Front-End Challenges tutorial provides you with hands-on opportunities to refine your abilities. Dive into real-world design and coding scenarios, tackle challenges that test your creativity and problem-solving skills, and emerge with a deeper understanding of how to apply your knowledge in practical situations. This tutorial isn’t just about theory; it’s about rolling up your sleeves, facing real-world design dilemmas, and emerging victorious with creations that showcase your expertise.
25. WordPress Codex Customization and Themes

WordPress isn’t just a platform; it’s a canvas that you can paint with your imagination. WordPress Codex’s Customization and Themes tutorial is your guide to personalizing this canvas. Dive into the world of custom themes, templates, and plugins, and learn how to shape WordPress into a reflection of your brand and identity. This tutorial isn’t just about building websites; it’s about crafting digital spaces that resonate with your audience and creating an online presence that’s uniquely yours.